Interactive Website Design Trends for 2023
Interactive web design is set to be a major trend in 2023. As user experience is a vital component of web design, many techniques and tools are used to create a more interactive and engaging user experience. From parallax scrolling and kinetic typography to colorful gradients and immersive animations, websites have become more attractive, dynamic, and personalized than ever before.
As always, staying up-to-date with the latest trends is important, so here are some interactive web design trends to check out this 2023!
Hyper-Movements and Playful Animations

Animations have always been a staple element in web design. It’s an excellent solution to improve engagement and interactivity, and adds depth in functionality in many different ways. Hyper movements and playful animations are the types that can create a more immersive experience for users, which helps maintain the attention of website visitors, making it likely that they will engage with the content on the website.
Additionally, they create a sense of personality and fun and help to guide users through a website, highlighting important information and directing their attention to the key areas of the site, which is particularly beneficial to the brand.
Overall, these type of elements creates a sense of discovery, making the web user experience more engaging and enjoyable.
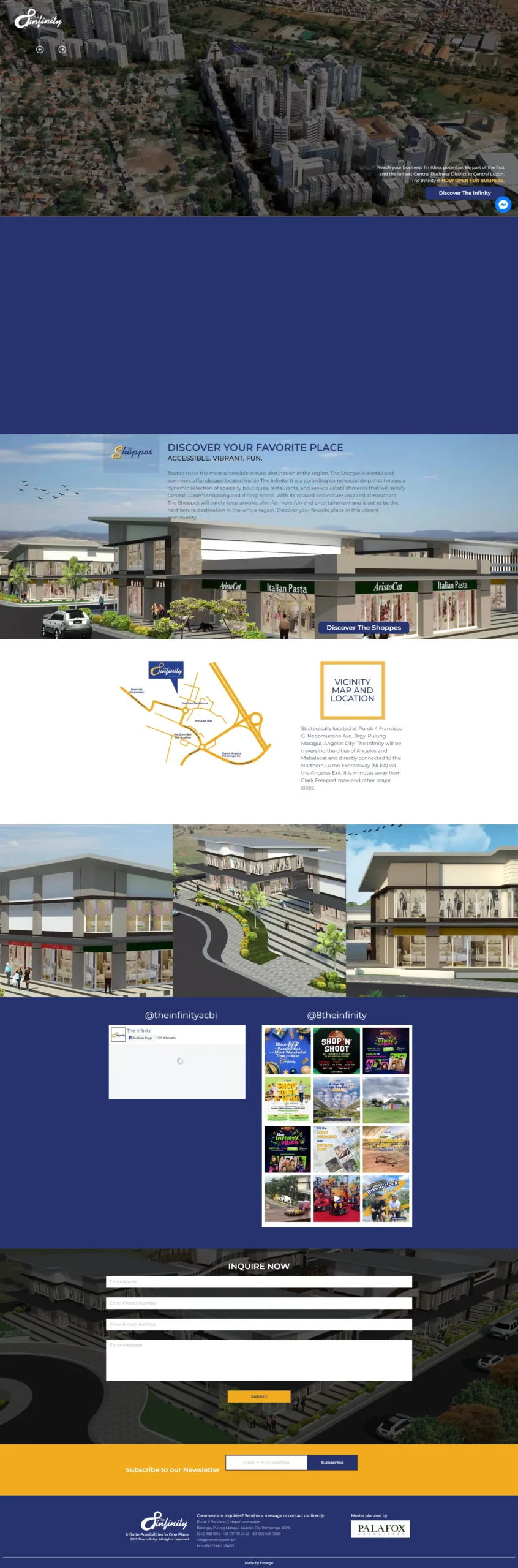
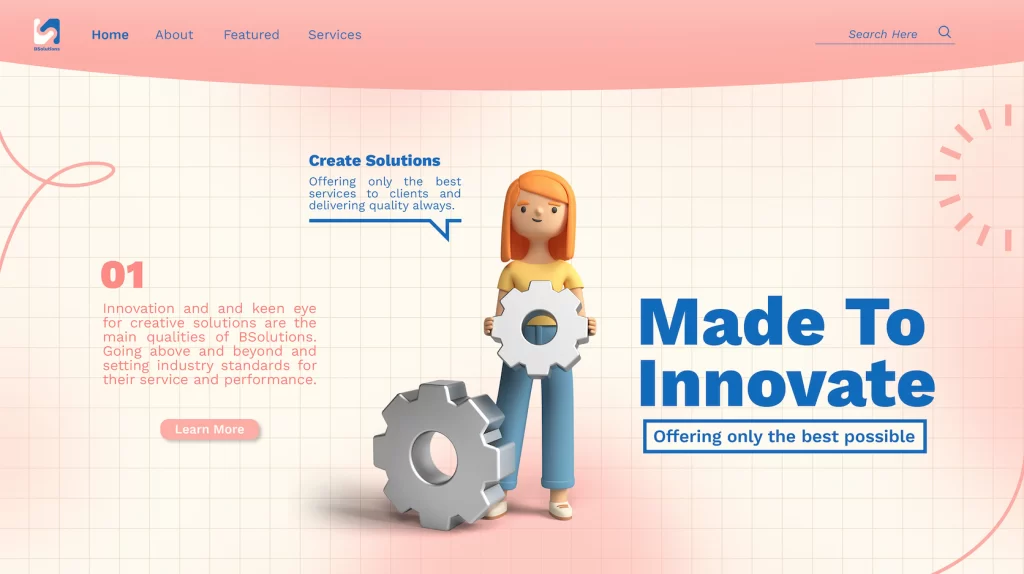
Fascinating 3D Worlds

Web design can be so much more than flat dimensions, and 3D animation is unmatched when it comes to delivering visual pleasure. Three-dimensional animations can bring so much life to your page as it adds instant interactivity and interest from the users. It helps the page stand out more and it can pack more information with less space used up. It is one of the most powerful tool for visual representation of information.
It is a powerful busines tool that has a universal appeal to people that create a great impact in a concise manner, especially in promotion. It may portray an entire brand with its products and services. 3D animation is sophisticated in nature, and incorporating it in your web design creates branding, attracts online traffic, improves cost-effectiveness, and promotes interactivity.
Moreover, 3D animations gives a realistic feeling that creates a positive impact on people and compels them to stay longer.
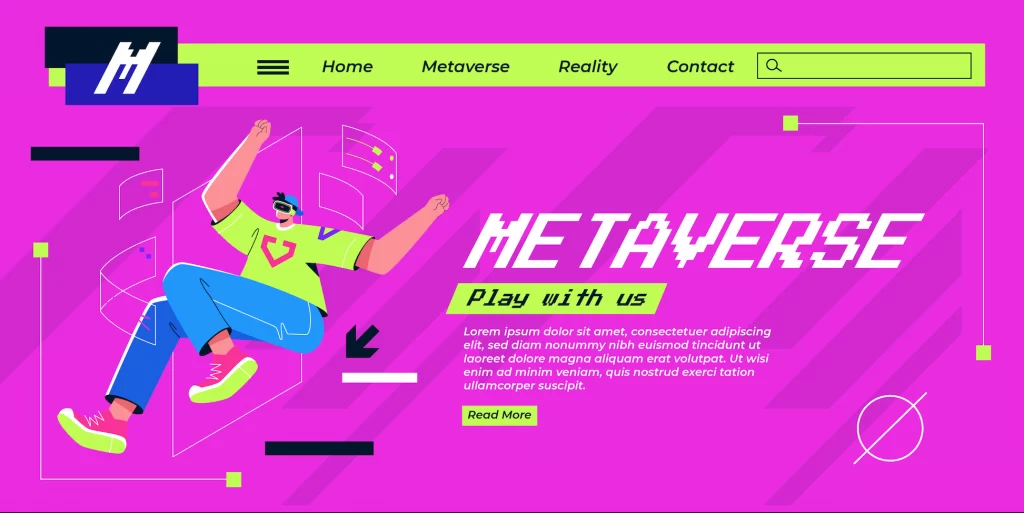
Digital Maximalism

The “less is more” law in web design is a long has-been for some people in today’s world. Digital maximalism is an all-out war on white space, suggesting that every page element should be customized with animations, colors, contrasting patterns, and multiple fonts that are splashed all at once in a single web page. Some people would call this in the shape of anti-design as a constraint to the laws and mandatories of digital design.
Being a contrast to minimalism, the new drift of this web design is to be different. However the designer should and must still have the knowledge of the color theory, layout, UX, and content structure to effectively pull it off. The challenge is to make the elements co-exist and to be unique, appealing, and useable altogether to the users.
This web design trend is ultimately one of a kind. It speaks loud and clear for your brand, which helps attract attention, makes you stand out, and leaves an impactful impression.
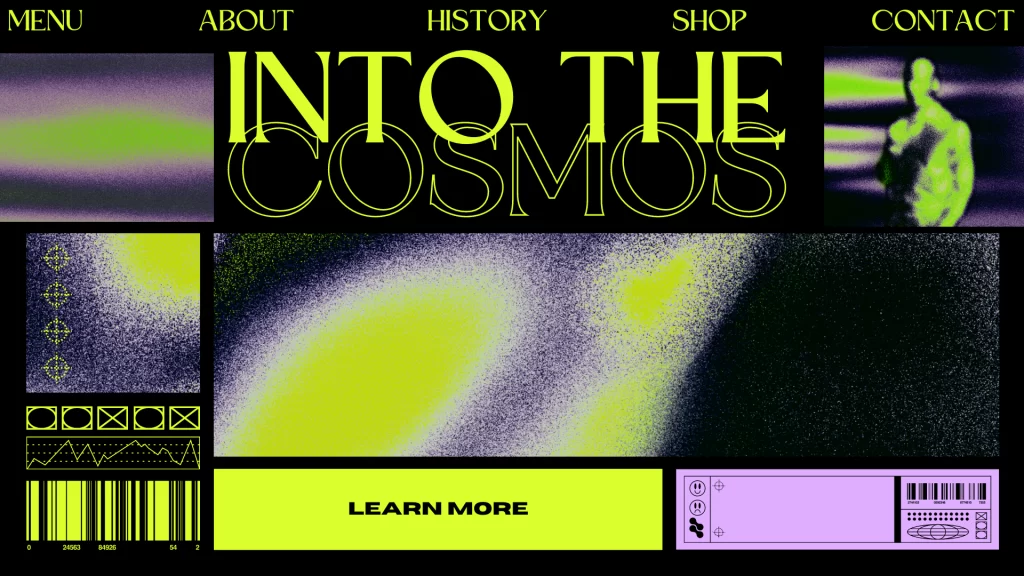
Going Retro

Navigating your web page to the ‘90s is becoming a big theme in the web design world. These often include doodle writings, sticker graphics, and cut-and-paste collages. This kind of web design is characterized by earthy tones, grainy texture, and outlining that successfully nails the attention of the users. One of the primary reasons this design is inviting is its nostalgia factor. It evokes familiarity and gives a memorable aesthetic.
Additionally, the retro design creates a sense of authenticity and connection to a particular period. It also can be a great way to tap into current trends and cultural movements, like the resurgence of retro aesthetics in pop culture. By incorporating this into your web design, brands can show they are on trend.
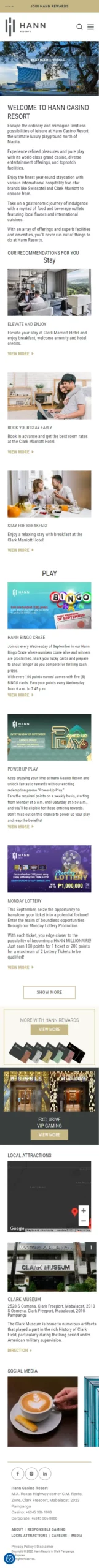
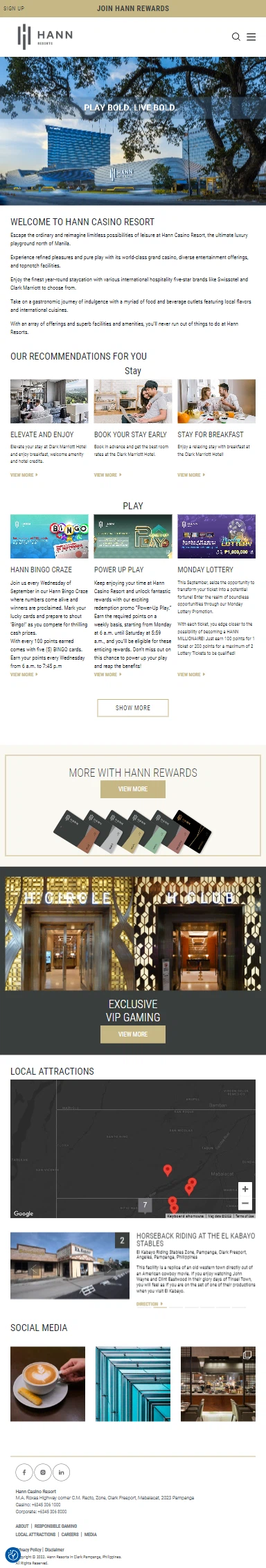
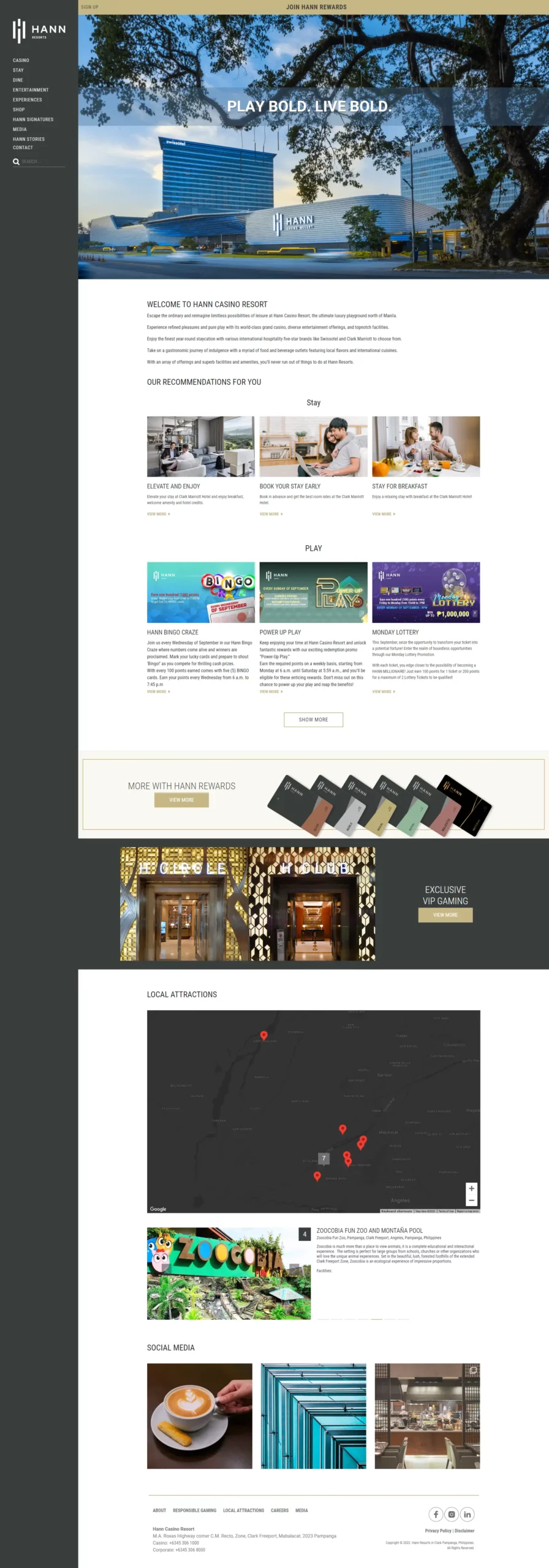
Ultra Minimalism

Ultra minimalism in web design refers to a style that emphasizes simplicity and minimalism, where white space is a key element of a design. It is characterized by using a limited color palette and a hyper-minimalist layout.
Typography is also an essential element of ultra-minimalism web design. Sans serif fonts are often used, focusing on clear and legible readability. Large font sizes are also often used to create a sense of hierarchy and importance.
Using minimalistic elements further helps create a sense of coherence, providing a clean, uncluttered, and easy-to-navigate website. Overall, ultra minimalism in web design is a design style that values simplicity, clarity, and functionality over ornate design elements.
Parallax Scrolling

Of course, there are ways to create the illusion of dimensionality without creating complex graphics. With parallax scrolling, you can create a 3D-like effect by moving different layers of content at different speeds as the user scrolls down the page. This creates an illusion of depth and immersion, making the website more engaging and dynamic. By incorporating different layers and movements, the design can draw users in and keep them engaged for extended periods.
Parallax scrolling is a less common design technique, so it can help a website stand out from its competitors and create a unique brand identity. It can also tell a story or present information dynamically and visually appealing, making the content more engaging and memorable.
This type of web design is a popular design technique that can help to create a unique and engaging user experience. However, it should be used with caution as it may have disadvantages, such as the slowing of page load times and the challenge of creating a responsive design that works well across different devices and screen sizes.
Kinetic Typography

Kinetic typography is a design technique that involves animating text to create a more dynamic and engaging user experience on a website. It enhances the visual appeal and impact of the text on a webpage.
It creates an interactive user experience and encourages users to take specific actions on the website. Using movement and animation in texts draws attention to key messages and calls to action, improving user engagement and emphasizing important information. It also enhances the storytelling and makes the content more accessible to visually impaired users.
Note that kinetic typography should be used strategically and in moderation to ensure that it meets the overall goals and needs of the website. Too much movement can be distracting or overwhelming for users.
Colorful Gradients

Using colorful gradients in web design has become increasingly popular in recent years, and for a good reason. Gradients can add depth, texture, and visual interest to a website and help create a more dynamic user experience.
Gradients can be used to create a more visually appealing design. By using multiple colors in a gradient, designers can create a sense of depth and dimensionality that sets it apart from other websites that use more static or flat design elements. This gives a sense of continuity and flow throughout the design. The professional and polished look help to build trust with users and improve the overall user experience.
Choosing colors that complement each other and balancing them with other design elements, such as typography, imagery, and white space, can be a powerful tool for creating a more engaging and improved user experience.
Final Thoughts
As interactive web design continues to evolve and mature, it’s likely that we will see even more innovative and exciting techniques emerge in the coming years. Whether you’re a designer, marketer, or business owner, it’s important to stay up-to-date with the latest trends and best practices in order to create a website that truly stands out in 2023 and beyond.